こんにちは、サトウです。
以前noteに書いた通り、WordPress + XServerという構成で運用していたブログはコストを考慮して封鎖しました。
そこからNotionBlogという形に落ち着きまして、まだドメインは購入していませんので完全に無料で運用していることになります。
今回は、実際にこのブログがどのような形で動いているのか簡単にまとめました。
構成
構成としては以下のような並びになるかと思います。
Notion
ブログの中身はNotion上で書きます。つまり本構成にはNotionのアカウントが必要です。
CloudFlare
コンテンツ配信サービスです。後ほど図解しますが、訪問者はこちらにアクセスすることになります。ブログの更新やデザインの変更を適用し、アプリケーション内から世界へそれを配信します。
VisualStudioCode(ローカル開発環境)
ブログの骨組み(記事データではない。デザインやカラー、配置など)は、ローカル環境で編集します。
GitHub
ローカルでカスタマイズしたブログの骨組みを、CloudFlareに教えてあげます。本構成にはGitHubアカウントが必要です。
GoogleAppScript
必須ではありませんが、本構成ではブログの保存をした瞬間に公開されるわけではありません(ここがWordPressやNoteとの違いです)。内容の変更があった場合に備え、定期的にCloudFlareへ教えてあげる必要があります。そこでGoogleAppScript、通称GASが登場します。
図解してみる
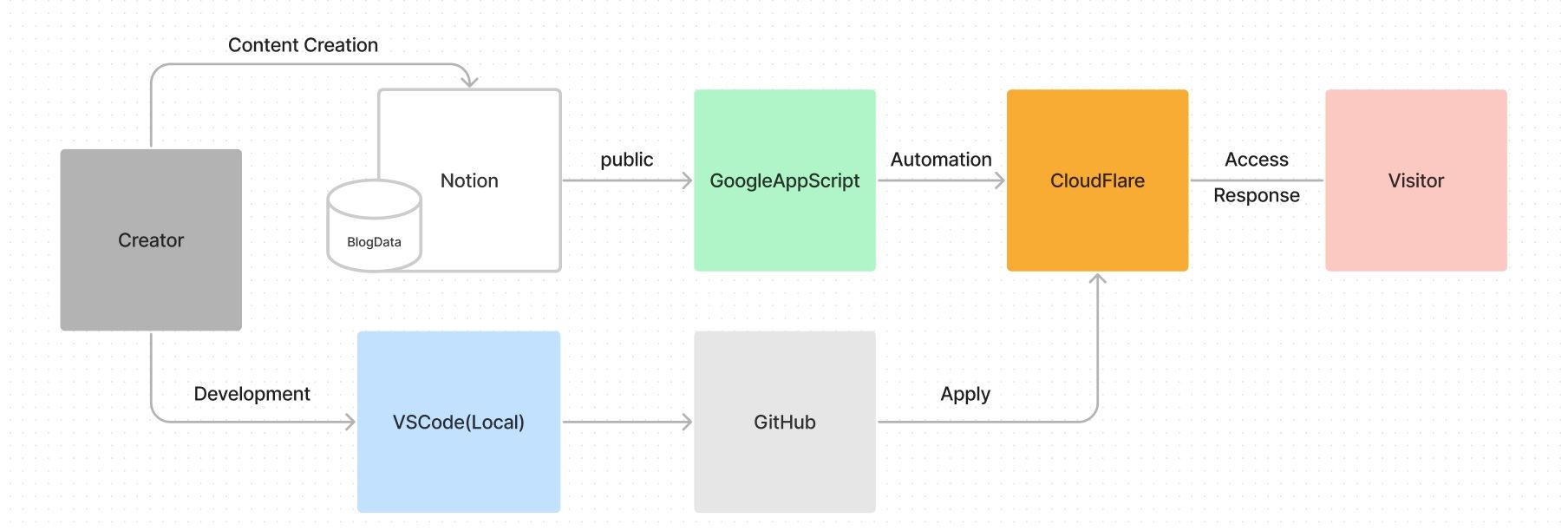
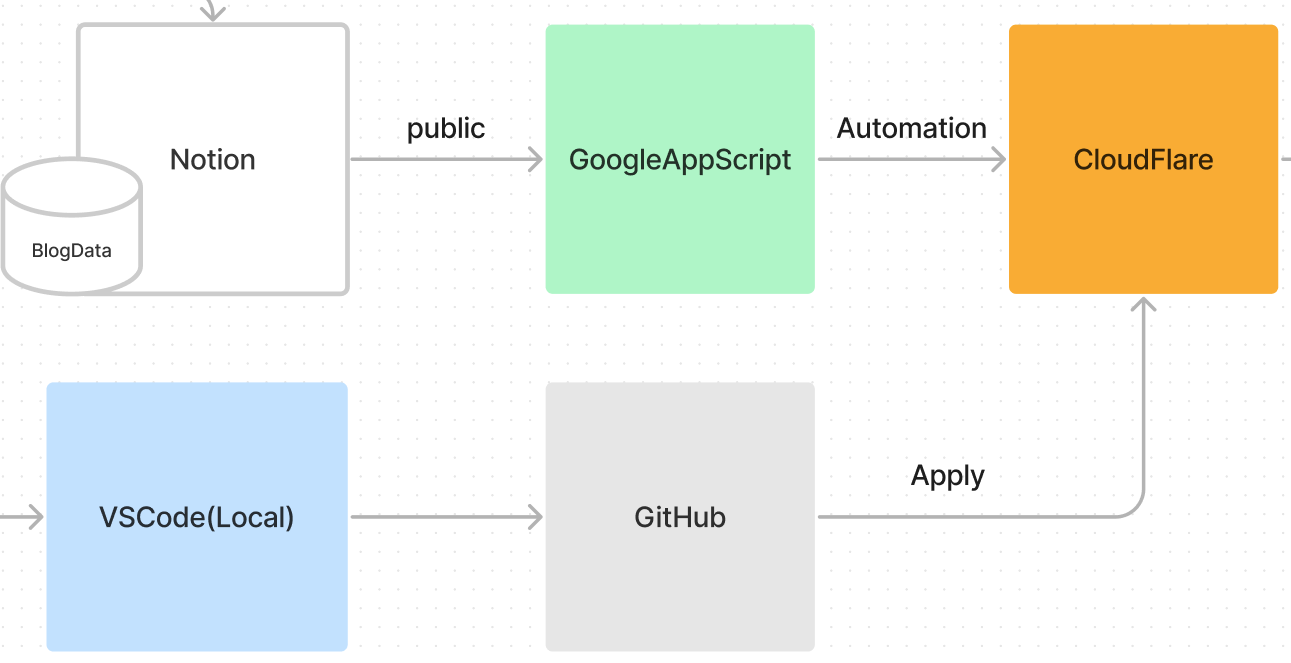
合っているかどうか確実ではないのですが、大まかに以下のようなイメージになると思います。

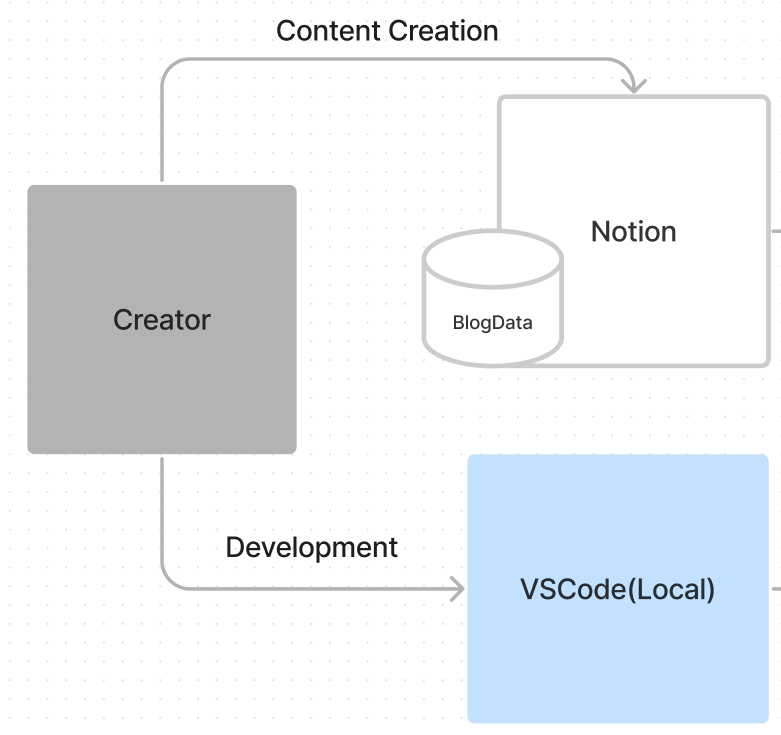
もう少し解像度を高く解説してみますね。

まず、Creatorである私は、ブログ記事を投稿するために現在Notion上で記事を作成しています。


こんな感じです。
ですが「ブログを書く」に分類されない作業、つまりフォントの変更やブログの背景色の変更、レイアウト変更などは、ローカル環境で開発・実装しています。
これはどういうことかというと、
Notionはブログのデータをため込むデータベースとして機能させ、その他のフロント機能(見た目やデザインなど)は全く別の所で管理しています。
Notionから見ると、自分自身にフロントエンド機能が備わっていません。
この仕組みを「ヘッドレスCMS」と呼びます。

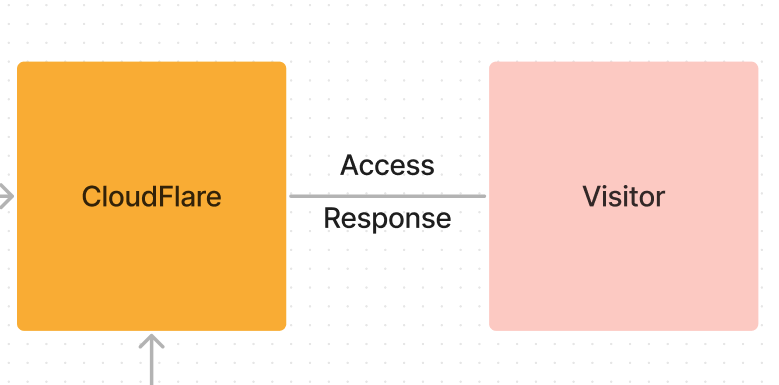
続いてこちらの部分です。
ブログが完成しても、放っておくと訪問者が確認できる状態にはなりません。
サイトを爆速で表示させるための仕様だと考えていただければ良いかと思うのですが、この面倒な仕様をスキップできるのがGoogleAppScriptになります。
やっていることは単純です。Notion上のブログデータを定期的に確認し、前回から差分があれば最新の状態に反映してCloudFlareに教えてあげます。
VSCode側は、開発内容をGitHubに連携し、GitHubがCloudFlare側へその内容を教えます。

訪問者(Visitor)からのアクセスにはCloudFlareが応答します。
このブログが爆速表示される理由
あまり詳しくは書きませんが、採用している「Astro」というフレームワークが関係しています。詳しく知りたい方はこちらをご確認ください、
